티스토리 블로그 글의 포인트가 되는 제목의 꾸미기 서식을 소개합니다.
글의 내용도 중요하지만 소제목을 어떻게 쓰냐에 따라 가독성을 높일 수 있는데요. 글쓰기 기몬모드 상단의 글자 꾸미기가 있지만 html 코드를 추가한다면 소제목을 좀 더 다양하게 꾸밀 수 있습니다. 아주 쉬우니 따라해보시고 응용도 해보세요.
☝ html코드 추가하는 방법

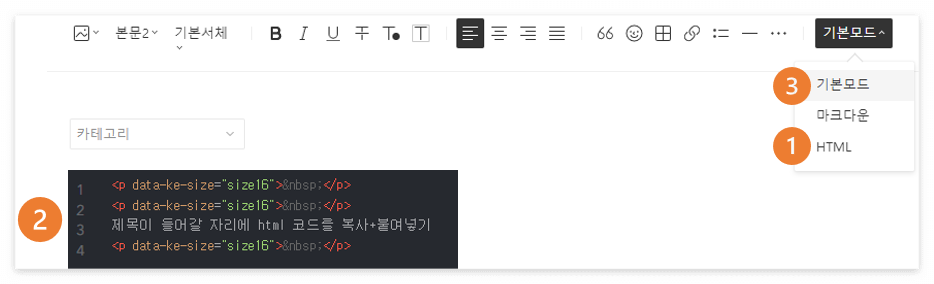
① 글쓰기 화면 상단의 기본모드 클릭 ▷ HTML 클릭
② HTML 검정화면에서 제목이 들어갈 자리에 코드 복사+붙여넣기
③ 다시 기본모드로 이동 후 제목 쓰기 (제목 글자는 기본모드 또는 HTML 두 모드에서 다 입력할 수 있어요)
✌ 테두리와 배경을 꾸며볼까?
밑줄 쫙
<p style="border-bottom: 1px solid #688FF4; padding: 0.1em; font-weight: bold;" data-ke-size="size16"><b>밑줄쫙</b></p>
👆위의 코드를 복사해서 HTML 모드의 제목이 들어갈 자리에 붙여넣기 후 '제목'자리에 내용을 써요.
✍ 코드 중간의 #빨간글자는 색상코드 입니다. 색상코드를 참고하여 다양한 색으로 바꿀 수 있어요.
조금 더 두꺼운 밑줄
<p data-ke-size="size16"><span style="border-bottom: 12px solid #dcf1fb; padding: 0 0 0 0.2em; font-weight: bold;">조금 더 두꺼운 밑줄</span></p>
글자앞에 포인트와 밑줄 쫙~
<p style="border-left: 10px solid #688FF4; padding: 0.5em; border-bottom: 2px solid #688FF4; font-weight: bold;" data-ke-size="size16">글자앞에 포인트와 밑줄 쫙~</p>
글자앞에 포인트와 배경색을 넣어봐요
<p data-ke-size="size16"><span style="background: #F9F7F6; border-left: 0.5em solid #688FF4; padding: 0.5em; font-weight: bold;">글자앞에 포인트와 배경색을 넣어봐요</span></p>
글자앞 포인트와 둥근 모서리
<p data-ke-size="size16"><span style="border-radius: 0 15px 15px 0; border-left: inset; padding: 0.6em; background: #EBEEF0; font-weight: bold;">글자앞 포인트와 둥근 모서리</span></p>
모서리를 둥글게 둥글게 그리고 배경색을 길게
<p style="border-radius: 5em; padding: 0.5em; background: #E7B7B7; font-weight: bold;" data-ke-size="size16">모서리를 둥글게 둥글게 그리고 배경색을 길게</p>
모서리를 둥글게 배경색은 딱맞게
<p data-ke-size="size16"><span style="border-radius: 5em; padding: 0.5em; background: #dcf1fb; font-weight: bold;">모서리를 둥글게 배경색은 딱맞게</span></p>
말풍선 스타일
<p data-ke-size="size16"><span style="border-radius: 15px 15px 15px 0; border-bottom: 5px solid #B9C4C4; padding: 0.5em; background: #CEDADA; font-weight: bold;">말풍선 스타일</span></p>
깔끔한 인텍스 스타일
<p data-ke-size="size16"><span style="border-radius: 15px 15px 0 0; border-bottom: 2px solid #B2E0F7; padding: 0.5em; background: #D8EFFB; font-weight: bold;">깔끔한 인텍스 스타일</span></p>
콕콕 점선 스타일
<p data-ke-size="size16"><span style="border: 3px dashed #C6C6C6; padding: 0.6em; font-weight: bold;">콕콕 점선 스타일</span></p>
더블 테두리
<p data-ke-size="size16"><span style="border: 5px double #DCDCDC; padding: 0.4em; font-weight: bold;">더블 테두리</span></p>
깔끔한 박스
<p style="border: 1px solid #C9C9C9; padding: 0.3em 1em; border-radius: 2px; font-weight: bold;" data-ke-size="size16">깔끔한 박스</p>
좀 더 두꺼운 박스
<p style="border: 5px solid #C9C9C9; padding: 0.3em 1em; border-radius: 2px; font-weight: bold;" data-ke-size="size16">좀 더 두꺼운 박스</p>
배경색만 그라데이션을 넣으면
<p data-ke-size="size16"><span style="background: linear-gradient(to right, #ffa7a3, #5673bd); padding: 0.43em 1em; font-size: 19px; border-radius: 3px; color: #ffffff; font-weight: bold;">배경색만 그라데이션을 넣으면</span></p>
부드러운 박스
<p data-ke-size="size16"><span style="border-radius: 5px; padding: 0.6em 1em; background: #F1F1F3; font-weight: bold;">부드러운 박스</span></p>
말풍선 테두리
<p data-ke-size="size16"><span style="border-radius: 15px 15px 15px 0; border: 3px solid #FFAD5B; padding: 0.5em 0.6em; color: #ff8000; font-weight: bold;">말풍선 테두리</span></p>
버튼 스타일
<p data-ke-size="size16"><span style="border-radius: 5em; padding: 0.6em 1em; background: #F9F9F9; box-shadow: 1px 2px 10px rgba(0,0,0,0.2); margin-left: 5px; font-weight: bold;">버튼 스타일</span></p>
👌글자만 꾸며볼까?
글자에 색상과 그림자 효과
<p style="font-weight: bold; color: indianred; text-shadow: 1px 1px 1.2px midnightblue;" data-ke-size="size16">글자에 색상과 그림자 효과</p>
글자에 그라데이션을 넣어서 색다르게 해볼까요
<p style="background: linear-gradient(to right, #A7A3FF,#FFA7A3, #671cc4, #5673bd); -webkit-background-clip: text; -webkit-text-fill-color: transparent; font-weight: bold;" data-ke-size="size16">글자에 그라데이션을 넣어서 색다르게 해볼까요</p>
'IT' 카테고리의 다른 글
| 엑셀 단축키 모음 (F단축키, Ctrl단축키, Shift단축키, Alt단축키, Ctrl+Shift단축키) (0) | 2023.03.19 |
|---|---|
| 감각적인 색조합 사이트 3개 추천 (0) | 2022.10.10 |
| 인터넷으로 이미지, PDF 편집할 수 있는 무료사이트 (0) | 2022.09.29 |
| 개성있는 폰트 무료로 다운받으세요! 무료폰드 다운로드, 사용법 (0) | 2021.07.01 |
| 키워드 검색 사이트 추천 (블랙키위, 키자드, 오디피아, 네이버 검색 광고, 네이버 대이터랩, 구글 트렌드) (0) | 2021.06.16 |